WELCOME TO THE FASTERCOURSE LECTORA TEMPLATE PACKAGE “TEST” GUIDE!
To open and use this template package you need to have Lectora 11 or a newer version of Lectora authoring tool.
This Guide consists of two parts: how to edit information in the pages and – what types of template pages you can find in this template package.
How to edit information in templates
The main idea behind this guide and templates is that by using them you will be able to create your own Lectora course/test. We will show you how you can quickly create new chapters and pages by using already pre-designed and pre-programmed templates.
Add new chapters and sections
To add new parts to your course, you need to use the highlighted area (see below) on the Home tab. For example, at first, you add a chapter and then you can add pages and sections to it. You can add as many chapters and pages as you want.
Here we have added a new chapter by pressing “Chapter” on the Home tab ribbon. Every chapter is created with a single page in it. You can later delete this page, if you will not use it.

Add pages from the list of the available templates
Now we want to add one of the sample pages to the Chapter 2. To add, for example, “Text and Image” template page, you need to select it (already done) and choose “Copy” option from the right-click menu or press Ctrl+C. Then select Chapter 2 and Paste the page in it by using the right-click menu or pressing Ctrl+V. The page will be added to the chapter and you will only need to edit the information.

Reorganise pages or chapters
In order to reorganise the pages or chapters you need to select the section(s) you want to move and drag it to the desired place. For example, below you can see that the “Text and Image” page will be moved to the place after the “Assessment” page.

If you drag and drop one page, only that page will be moved along with the objects embedded in it. If you drag and drop whole section or chapter, it comes together with all the pages beneath it.
Delete an object, page, section or chapter
To delete an item, you need to select and delete it by pressing Delete or Backspace on the keyboard or you can do it by choosing the relevant option from the right-click menu.

Change a text field
Here you can see a “Course intro” page with all of the objects in it. To edit, for example “Content” you need to double-click the field on the preview page or choose “Edit” option from the right-click menu on the Title Explorer. To make it easier for you, all text objects are marked as a “T” symbol.

Change an image or background
If you want to change an image, you need to select the relevant object on the Title Explorer (in this case, it’s “case_sample_image1”) and then on the Ribbon under the Properties tab you can load a different image from your computer (see the highlighted area).

The images and background are changed much the same in Lectora – to change a background, you need to select the background image and under the Properties tab you can find the corresponding field where to either browse from your computer or choose an image that is already stored in Lectora files.
Change a video
To change a video you also need to select the object you want to change and then under the Properties tab in the Video group (see highlighted) browse for a new video or use an existing one.

Change an audio file
Similarly as for image and video files for changing an audio you need to select the object and then change it from the Properties tab.

Add your logo
To change the logo, you need to find the “ButtonLogo” group in the File Explorer (the upper of the menu). Open the group by clicking on the plus sign and then select “gui_logo”. Then under the Properties tab browse or select a new logo file. A logo is, of course, just a regular image; the only difference is that it is placed in the upper section of the File Explorer – it then will be visible in all of the course pages.

Change course title
To change the course title you need to select the {Course title} and click once more on it. Then you will be able to write your course’s title.
After you have changed the course title, it will be automatically updated on every page (you will see it once you have published the course).

Changing titles for a chapter, page or any other element
To change a chapter’s title (currently the titles are named sequentially as Chapter 1, Chapter 2 and so on) you need to select the right object on the File Explorer and then under the Properties tab change it. The same applies for pages, sections and all the other content.

Add or remove a hotspot
To add a new hotspot to your page, you need to add a new hotspot group where you will select and copy one of the existing hotspot’s objects and then paste them in that new group. In this case we want to copy the Hotspot_3, so we have selected the “Audio_3”, “Hotspot_3”, and “HotspotPopup_3”.

To properly copy the hotspot so it functions afterwards, you need to go to the “reset_stage” and copy the ”Hide_HotspotPopup_3” and “Hide_hotspot3_click” to place them after existing ones. That hotspot should work properly without a name change, but it is better to rename new objects so that there is a unique name for each of them.

To remove the hotspot, you need to select elements as you would do to make a new hotspot. After you have selected the related object groups, delete them.
You can also change the location of the hotspot to a more appropriate one by selecting the right object on the preview page and moving it around the page.
Change the settings of a question
To change the settings (for example, if you want to change which of answers is the right one), you need to select the “Question 1” object on the File Explorer and then go to the Properties tab ribbon and select “Edit Question”.
In the screenshot below, you can see that you can edit the question text as well as the answer choices in the “Question Creator” window. Here you can choose which of the choices will be added as the correct one (the “Correct” column).
If you have a drag and drop question, you can also select the “Question 1” from the File Explorer and go to the Properties tab to access the question’s properties. For Drag and Drop questions the “Question Creator” looks a bit different (see below).
What types of templates are included in this package?
This template package is meant especially for making tests. You can easily combine these templates with other templates to create whole courses, but as said before, this one contains only test pages.
We have included standard template pages like Single Answer or Multiple answer as well as several Drag & Drop variations to refresh your test. There are also a few special test pages to give more interactivity and refresh user’s attention while filling the test, for example, Puzzle page or Ice cream page game.
All test pages, excluding True or False template, contains “Submit” button which, after submitting the answer, changes to the “Next” button.
Test intro template
This is one of two simple text pages – the second one is test results page which shows if user has passed test or not. Test intro page contains an image on the upper area of page, title and introduction text as well as two buttons. One button is for leaving the course and the second one is to start the test. If you want, yo can change not only background image and texts, but also the button form and/or colour. It can be done under “Start test” or “Leave test” sections in the Lectora menu.
Ice cream game template
This template contains an interactive test page with a friendly version of a popular Hangman game. In this game user needs to guess the correct word by choosing a letter by letter. In the Hangman game each wrongly chosen letter brings the player one step closer to hanging a stickman. We have chosen a little more peaceful idea with ice cream which is being eaten -for every wrong letter a part of ice cream gets eaten.
If you want to use our ice cream images, you need to remind yourself that you can’t have a word with more than 10 letters as there’s no space for more letters on screen. But you can change the image to a more suitable one – each step of ice cream is added by layers, so you just need to change an image in each layer.
To change the answer, you need to select the action group “OnShow_SetRightAnswer” and change the value of variable “hangmanAnswer” as shown below.
Please note that this template is under “Ungraded Test Pages” and that means the results can’t be graded.
Choose five template
This is the second ungraded test page template. It contains 10 round objects and only five of them are correct. You can write in numbers or text – whatever suits best for your needs. This template shows how many answers of those selected by a user are right and how many are wrong. It doesn’t particularly show which answers of all 10 are the correct ones.
To set which answers are correct ones (now first five are), you need to select the action group “OnShowModVar_Correct_Answers” and change the variable “correctAnswers” to these which suits you the best.
Single Answer template
This is one of the most used test pages, which contains title, question or explanation field, image for refreshing the look and three answers. When the answer is selected, the red square radio button fills black in the middle.
As told before, in order to change the question you need to go to the “Question 1”section and edit the answer options there. To change the picture on the right you need to select the “foto_rediisi” and change that.
Multiple Answer template
This page is very similar to the Single Answer template, but it can contain multiple correct answers. When you select an answer, the red square radio button gets a black tick in it.
For changing the question you need to select “Question 1” as before and to change the image, you need to select the “foto-page-3”.
Classic Drag & Drop template
This template page contains classic drag and drop version which includes 5 possible answers which can contain several words or numbers and 5 spots to put them in as well as text field for objectives or other textual info.
Drag & Drop template variations
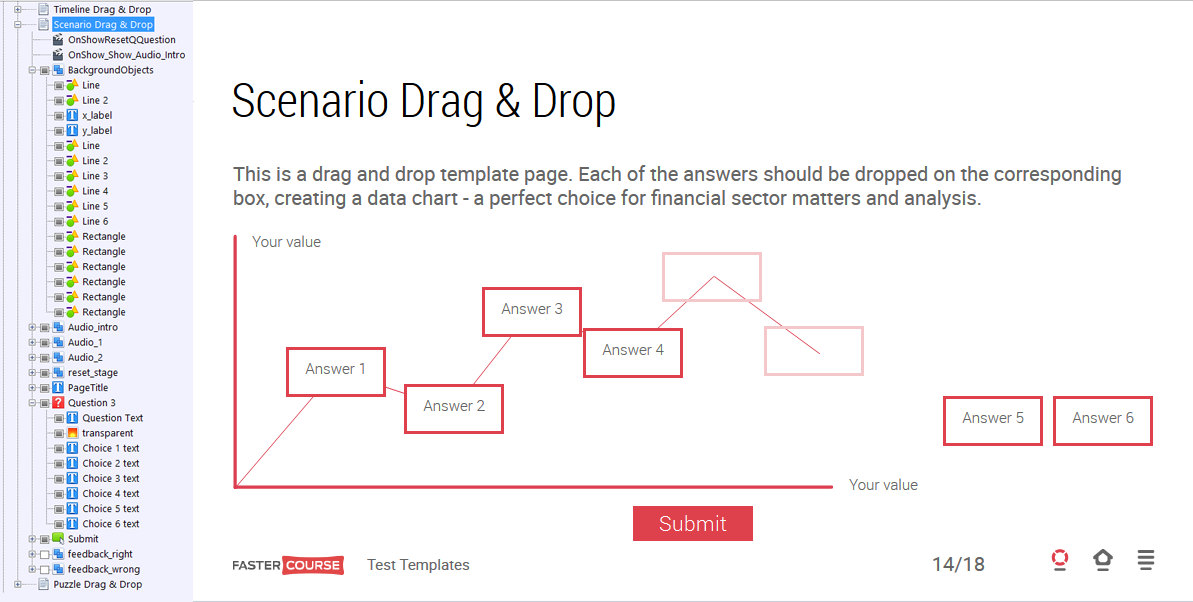
Here we have several Drag & Drop template variations which includes Drag & Drop on Image, Round Drag & Drop, Scenario Drag & Drop and Timeline Drag & Drop. All mentioned templates have the same style they are built – they contain a little more specific drop area than Classic Drag & Drop template mentioned above.
All drop targets are under “BackgroundObjects” group – there you can change picture for Drag & Drop on Image or change the visual elements on other templates. Here are also all drop are rectangles so you can position them accordingly to your needs. For Scenario Drag & Drop template there are also lines as we displayed graph with lines so it would be more suitable for you to just change lines accordingly. If you want, you can always add a background image containing graph or a table.
Messy Drag & Drop template
This template can be a great deal if you need to sort several items in two groups.
Scenario Drag & Drop template
We also have another Scenario Drag & Drop template which is quite different from the one we just explained. This template is supposed to have several images, a statement and drop area for each image.
The usage of this template is very similar to the Drag & Drop on Image template as both have image and drop areas to test if user knows right objects, places or other visual elements displayed in the images.
Images and drop zones can be edited under “Drop_Rectanges” group.
Puzzle Drag& Drop template
This template gives an opportunity to put together a puzzle. You need to cut your desired picture in 12 pieces and put them under “Question 3” accordingly – “Choice 1 Image” is the upper left side piece and the “Choice 12 Image” is the bottom right side piece.
True or False template
This is a standard True or False template if user needs to choose answer for a single statement. Here you have a pretty spacious place for textual information and two buttons. Answer is recorded after user presses one of the buttons.
True or False 2 template
This test template allows for a user to choose if the given statement is true or false. If there is only one statement, you can choose True or False template, but if you want to have more than one statement in a single page, this template suits better. Each statement can be edited by selecting the “Question X”. You can also add or remove statements.
Feedbacks
Each test page is an interactive one – when you choose one of the answers, you can see the feedback message on the right side of the screen. To change the text which appears on each feedback, you select “feedback_right” or “feedback_wrong” object groups on the File Explorer. Then you choose “feedback_content” to edit the message.
Right now we have included several different feedback types which suits the best for each page. All feedbacks are the same style – grey one for correct answer and red one for wrong answer, just the size varies depending on each page layout. Below you can see these feedback variations.
Test success/fail template
After finishing the test user gets a page with information about his results in the test – basically we have two very identical pages, just different backgrounds and tick or cross mark next to the title depending if it’s a Test success or Test fail page.
Test success page has only one button “Leave test”, but Test fail page has two buttons – “Leave test” and “Try again” which resets all results and jumps user to the first page in the course.