Yet again, the Articulate E-learning Heroes community has inspired us to participate in their weekly challenge. This time, the task was to share an example featuring a dialog window. Turns out that there are many great ways you can use a dialog in your e-learning, as proven by these creative and fun entries.
Dialogs
Wondering what a dialog in e-learning is? As we learned, it’s basically an interruptive screen that provides instructions, tips or other information to the learner and requires them to take immediate action.
It usually appears in front of the slide content and provides some critical information or asks the learner to make a decision. Usually, the dialog window disables any other activity in the slide until the learner has confirmed or dismissed the required action. As they tend to interrupt the learner in the learning process, dialog boxes should be used only when necessary. You can learn more about dialogs here.

Image credit: Tanner Christensen
Our example
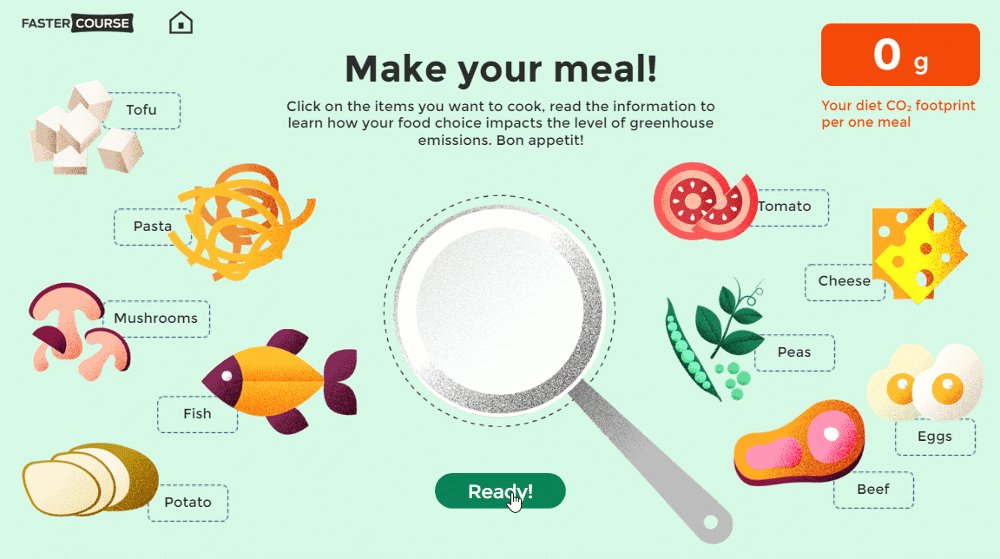
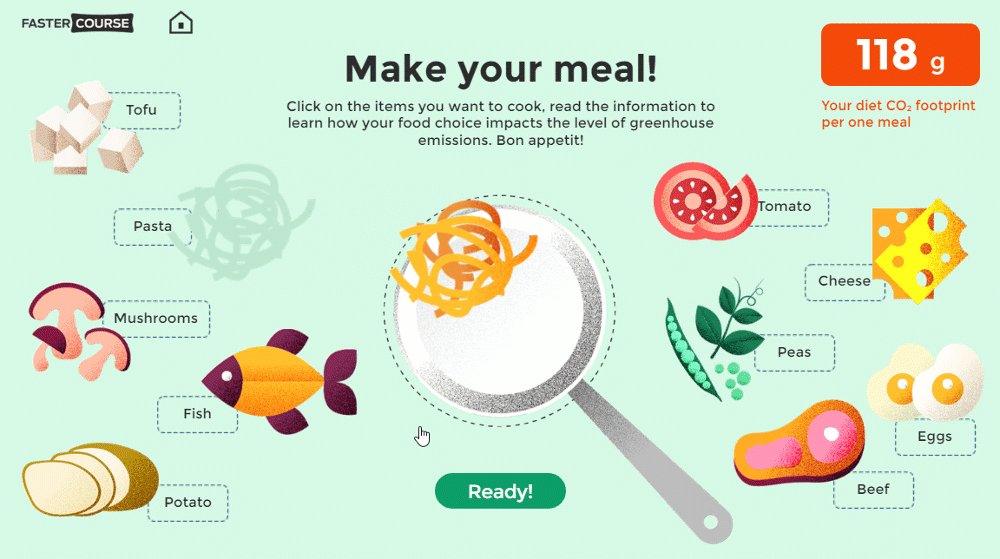
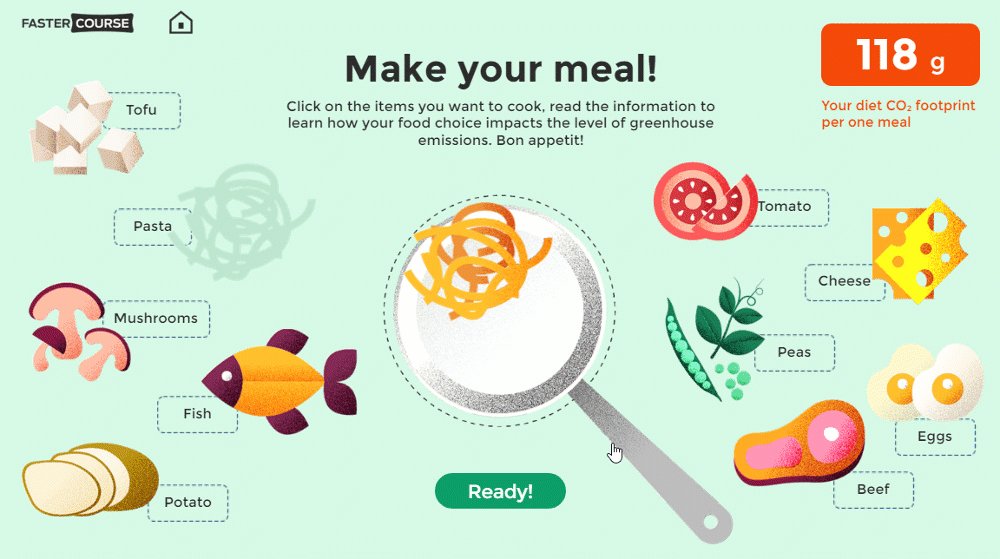
We created an interaction exploring the impact that our food choices have on the environment. The learner gets to pick from several food items to create their meal and immediately see the amount of CO2 that their choices produce.
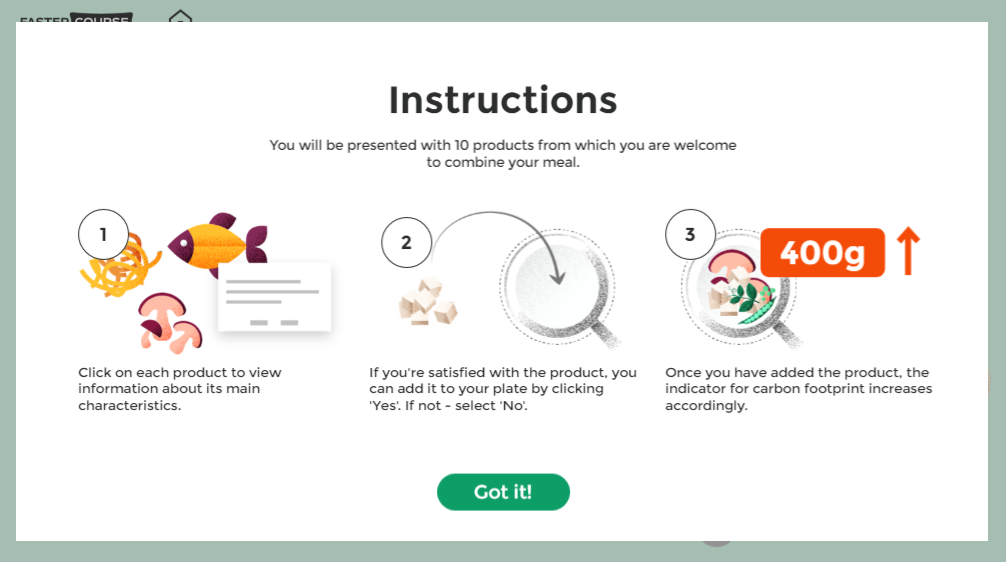
1. Instructions dialog window
In this example, dialogs are featured in two ways. The first one is an instruction screen that introduces the learner to the activity. It appears right after the title page and allows the user to learn how the interaction will work before he starts using it.
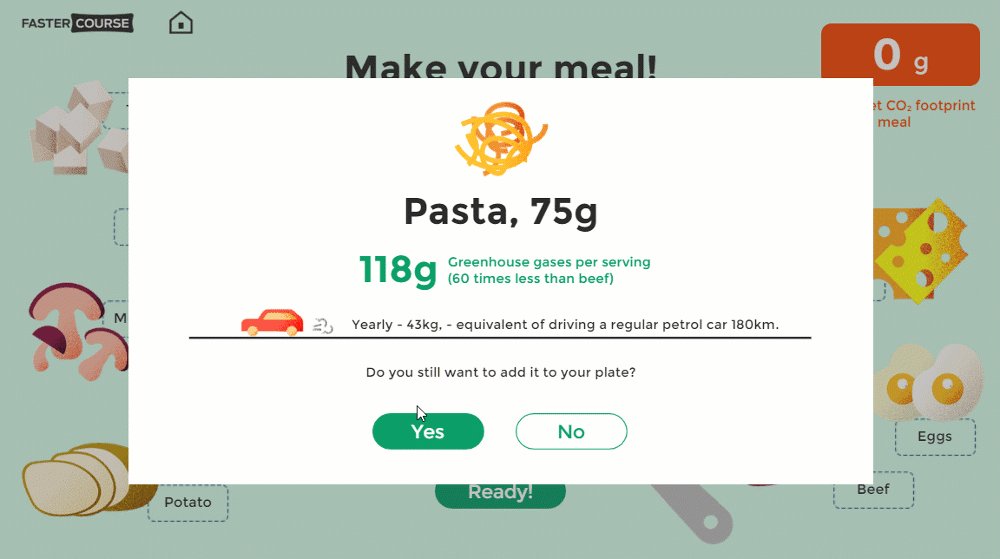
2. Info screen dialog window
The second one is an info screen that appears when the learner clicks on a food item. This screen shows relevant information that will help the learner to make an educated decision. After reading the statistics, the learner can either add the item to their plate or decide not to. If they select the item, it is transferred to the plate once the dialog screen closes.
After each added item, the CO2 counter at the top right corner changes accordingly. When the user is happy with their dish, they can move on to the outro screen that shows the final amount of CO2 produced.
Download for free
Want to learn more about how we built this example? Feel free to download the source file, explore it and use it for non-commercial purposes. If you would like to use this Storyline template for commercial use, please consider subscribing to the FasterCourse template library.



Comments